
1.4. L’architecture d’une application de webmapping
Dans le cas d’une application de webmapping classique, on retrouve l’architecture en couches décrite précédemment.
Toutefois, le traitement de la requête SIG formulée par le client nécessite de disposer côté serveur d’un programme spécifique : c’est le serveur SIG. C’est lui qui va être capable de produire à la demande une carte dans le système de coordonnées souhaité ; c’est lui encore qui va identifier l’école primaire la plus proche du 12 rue de la Paix ; c’est lui également qui va proposer l’itinéraire le plus rapide pour aller de Champs sur Marne à Versailles le 21 juillet 2010 à 17h30.
Définition : Serveur SIG :
Programme s’exécutant côté serveur chargé de traiter la requête géographique formulée par le client. Se présente dans deux configurations possibles : une extension au serveur web, i.e. un exécutable capable de communiquer directement avec le serveur web ou bien une API ou bibliothèque de fonctions utilisable dans un script pris en charge par une extension au serveur web
Tout comme vu précédemment, les données sont stockées dans une base de données spatiales (MySQL, PostGIS, Oracle, ArcSDE, …) et extraites à la demande.
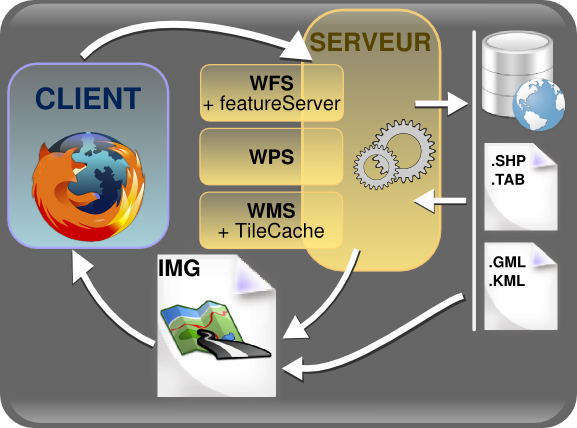
Si on reprend l’exemple du portail du Secrétariat Général du Comité Interministériel à la Ville, pour obtenir une carte des revenus par IRIS pour la ville de Paris le cheminement peut être décomposé comme suit :
C’est le mécanisme qui est décrit dans le fichier Powerpoint animé et commenté ci-dessous :
|
La première génération de sites de webmapping fonctionnaient selon le mécanisme dynamique n-tiers décrit précédemment. L’utilisateur se connecte à une page web qui contient dans un formulaire HTML une carte sous forme d’une image (JPEG, PNG,…). Lorsqu’on clique sur l’image pour se déplacer ou zoomer on déclenche le script de traitement associé au formulaire. On peut également déclencher le dialogue HTTP après avoir choisi d’activer certaines couches d’information et cliqué sur un bouton de validation. Ici, c’est un script PHP, webmap1.php qui est exécuté sur le serveur. Ce dernier doit générer une nouvelle carte conformément aux souhaits formulés par l’utilisateur. Cela étant, PHP seul ne dispose pas des capacités pour produire une telle carte. Il s’en remet donc à une application tiers, le serveur carto qui lui sait faire. Pour générer la carte, il y’ a deux solutions : soit elle est recréée à la demande ; il faut alors extraire les données utiles dans un SGBD puis les symboliser ; soit un cache à déjà été calculé et il suffit de récupérer les tuiles correspondant à l’étendue à cartographier. C’est le premier des 2 cas qui est décrit ici |
Dans une telle architecture, le serveur génère à la volée des cartes au format image (JPEG, PNG, BMP, …) que le client peut directement afficher. C’est la solution historique qui a montré un certain nombre de faiblesses et notamment la lenteur d’ensemble du système. En effet dans ce schéma, tous les traitements sont pris en charge par le serveur. Selon la charge de ce dernier et dans une moindre mesure selon les temps de transfert sur le réseau, le temps d’obtention d’un document peut être plus ou moins important.
Une première solution consiste à répartir différemment le travail entre le client et le serveur. Au lieu de fournir une image prête à l’affichage, le serveur peut envoyer des données géographiques vecteur, i.e. des objets géométriques décrits par des coordonnées et qualifiées par un certain nombre de valeurs d’attributs.
Il existe plusieurs façons de formater des données vecteur en vue de leur utilisation sur un client web. SVG et Flash sont deux solutions populaires. SVG est un format vecteur lu nativement par certains navigateurs (Firefox) qui permet de dessiner des objets géométriques simples. Flash est une solution propriétaire qui s’est imposée comme la référence pour la mise en œuvre d’animations sur le web ; Flash permet notamment le dessin vectoriel. Pour générer des flux de données Flash, il faut acheter une licence d’utilisation. En outre pour qu’un navigateur puisse interpréter les données, il faut l’équiper d’un plug-in, le Flash Player, qui lui est librement téléchargeable.
Définition : Flux de données entre le client et le serveur :
Image ou vectoriel. Les flux images permettent d’acheminer une donnée directement exploitable par le navigateur (une carte) ; les flux vectoriels (plus légers) nécessitent d’être traités par le client.
De nombreux sites utilisent ces technologies qui fournissent d’excellents résultats dans certaines conditions (nombre d’entités géométriques à dessiner peu important).
Exemple :
Prenons l’exemple du portail des transports de la ville de Dijon, utilisant la technologie Flash.(http://www.divia.fr/carte/index.php?verif=1)
Une autre solution pour contourner les problèmes de réactivité consiste à s’affranchir du tout dynamique au sens strict du terme et à pré-cartographier les données. On définit plusieurs échelles dites de référence pour lesquelles on va cartographier les données. Ensuite, pour chaque échelle (on parle encore de niveau), on découpe la carte selon une grille régulière de façon à former une mosaïque d’imagettes. On dit qu’on crée un cache de données côté serveur.
Définition : Site de webmapping avec cache de données :
Pré-cartographie des données et archivage d’une pyramide à n niveaux d’imagettes côté serveur
Ça diminue considérablement le temps de réponse puisque le rôle du serveur SIG se limite ensuite à fournir les imagettes ou dalles intersectant l’emprise à cartographier. Les serveurs de données grand public, type Google ou Géoportail fonctionnent tous selon ce principe.
Le mécanisme est illustré dans le fichier PowerPoint animé et commenté ci-dessous :
|
On détaille le mécanisme d’une page de webmapping 1ère génération avec fabrication à la demande à partir d’un cache d’images cartographiques. Contrairement au cas précédent, pour recréer la carte telle que l’utilisateur l’a demandée, il n’est pas nécessaire d’aller chercher les données dans le SGBD ; il suffit au serveur carto de trouver les tuiles pré-calculées recouvrant l’emprise à cartographier. Cela fait, le serveur carto indique l’emplacement des images à l’application PHP qui à son tour crée le document HTML attendu. Celui-ci est reçu par le navigateur client qui constate qu’il contient de nombreuses images. Il demande au serveur de lui fournir chacune d’entre elles. Une fois toutes reçues, il les assemble et affiche la page complète. |